Chart Js Background Color Hex Assessment Overview
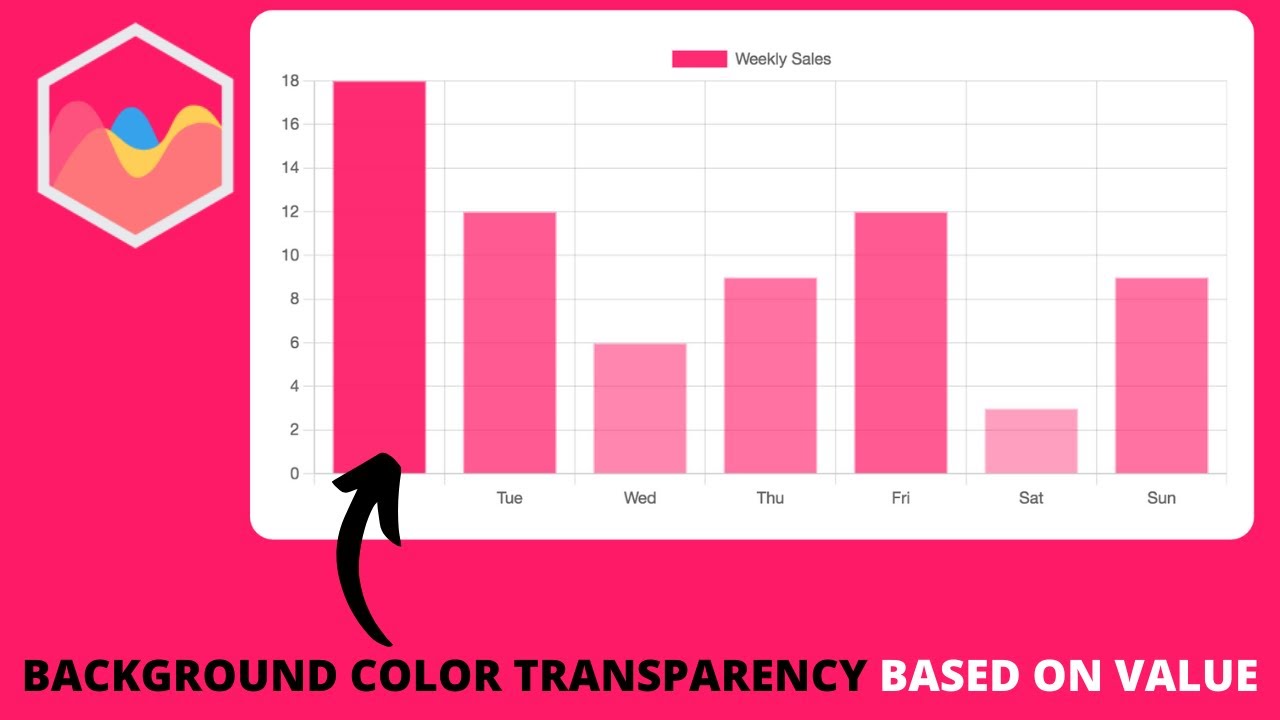
chart js background color hex. This color will then be applied to the area beneath the chart’s data points, allowing you to customize the chart’s visual appearance. In chart.js, to set the background color of the chart area, you configure the dataset with a color value that defines the desired background color.

chart js background color hex We can specify the colors in hexadecimal, rgb, and hsl format. We can implement the custom plugin through. Chart.js canvas background configuration consists of setting options to control the visual appearance of the chart area.









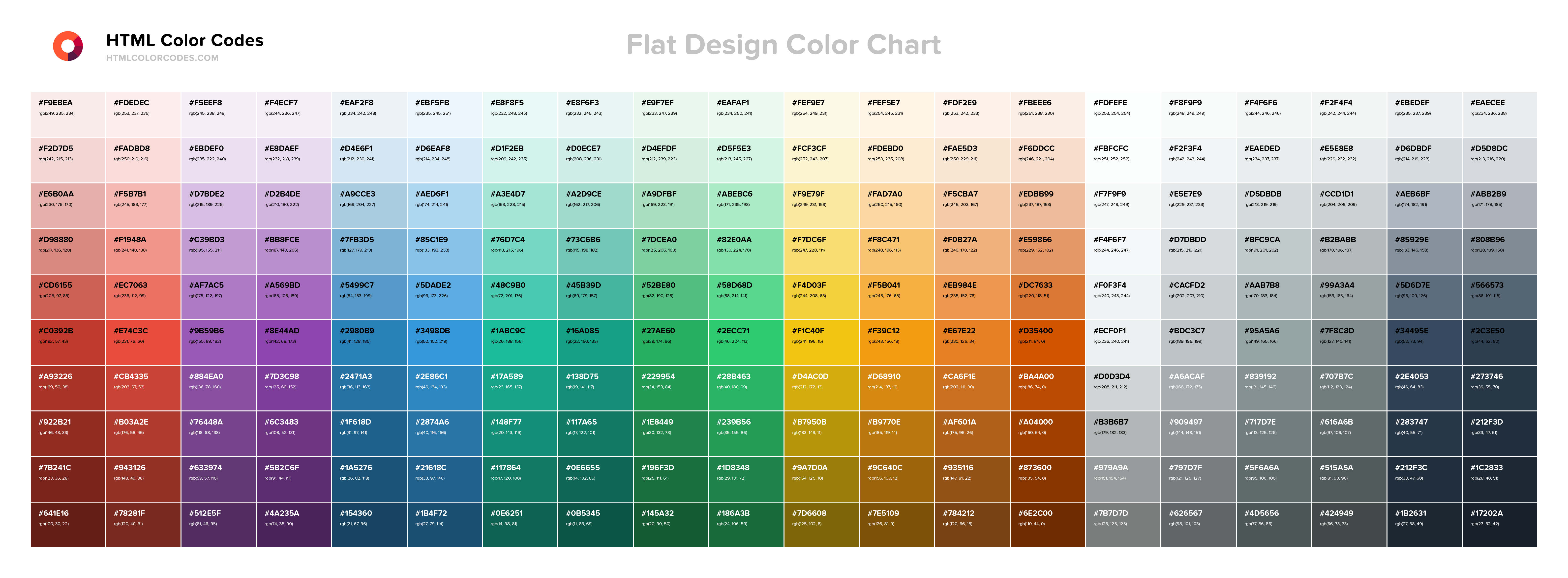
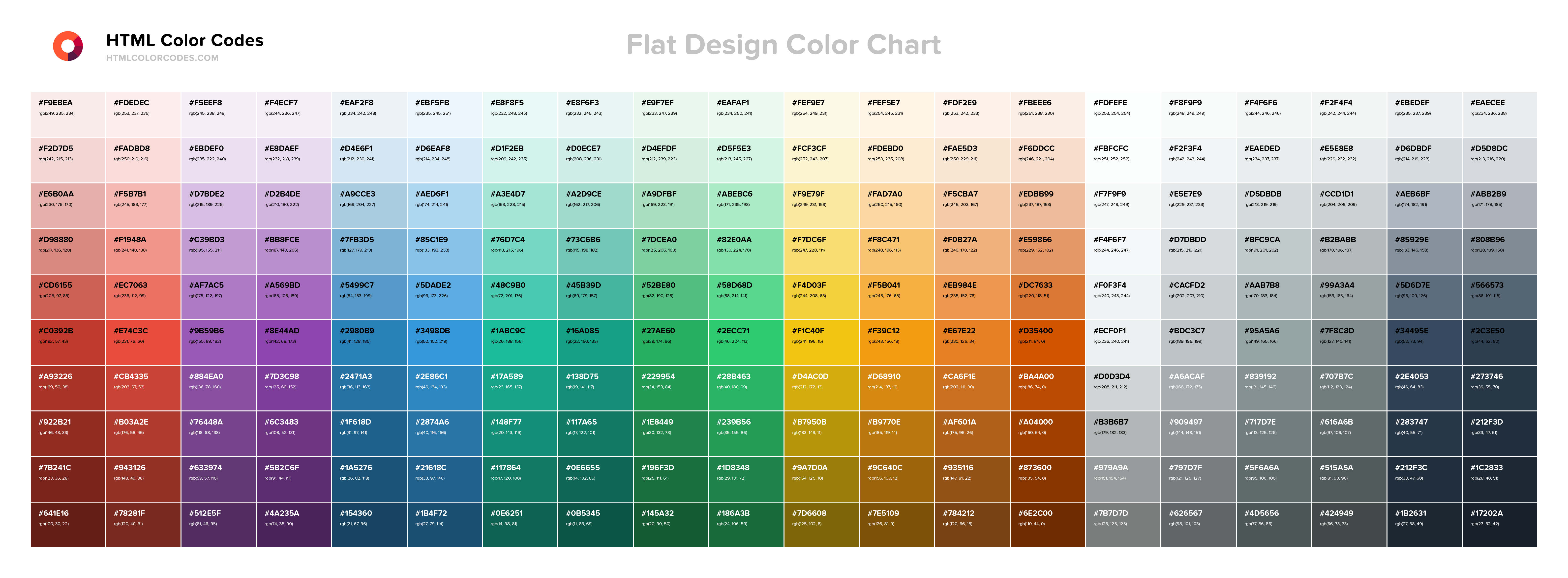
![HTML Hexadecimal Colors chart Tips & Tweaks By [ MzM ] Chart Js Background Color Hex](https://geneticvital.files.wordpress.com/2007/12/html_colors.gif)


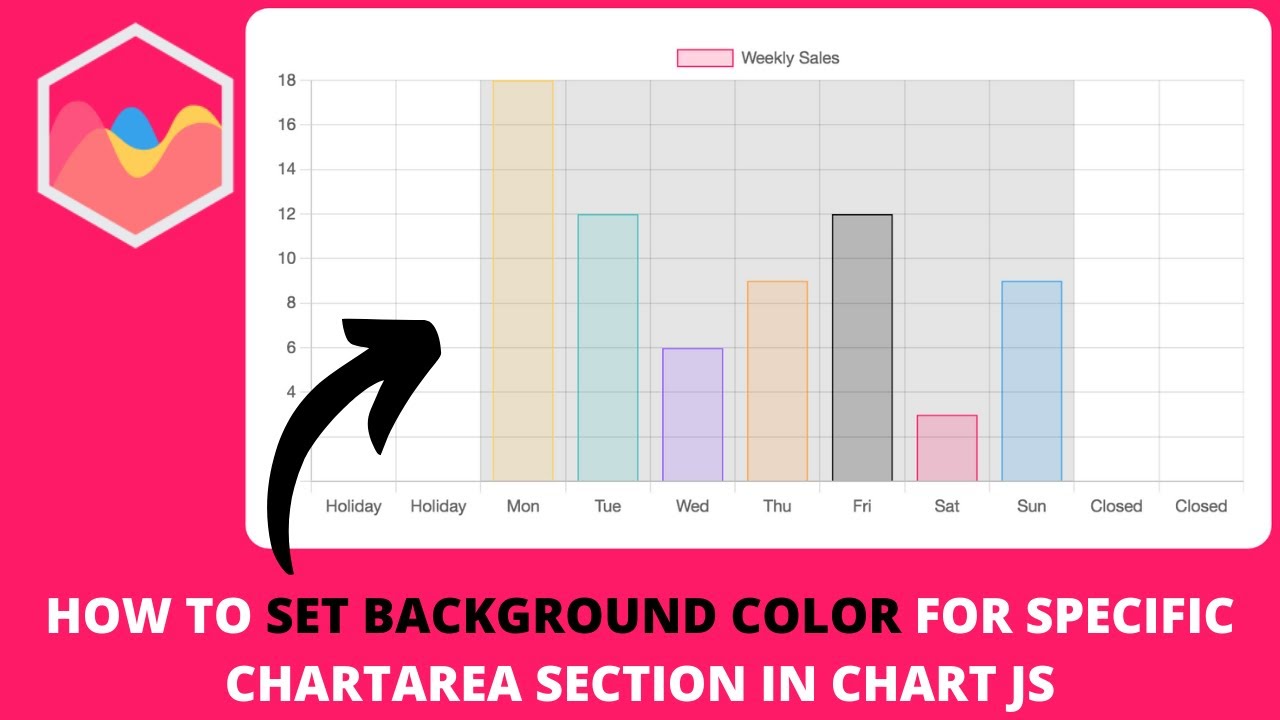
Chart.js Canvas Background Configuration Consists Of Setting Options To Control The Visual Appearance Of The Chart Area.
Charts support three color options: For textual elements, you can change the font color. For example zoom in or pan on to your chart.
In Chart.js, To Set The Background Color Of The Chart Area, You Configure The Dataset With A Color Value That Defines The Desired Background Color.
But also change the background color. [/* data values */], backgroundcolor: Chart.js library provides us various format with the help of which we can easily supply the colors to the chart or graph options.
The Plugin Allows You To Enhance Your Chart.
Also, you can change the whole canvas background. [{ // example dataset configuration. This color will then be applied to the area beneath the chart’s data points, allowing you to customize the chart’s visual appearance.
We Can Implement The Custom Plugin Through.
In the two example plugins underneath here you can see how you can draw a color or image to the canvas as background. We can specify the colors in hexadecimal, rgb, and hsl format. You can specify the color as string in the following.
Leave a Reply