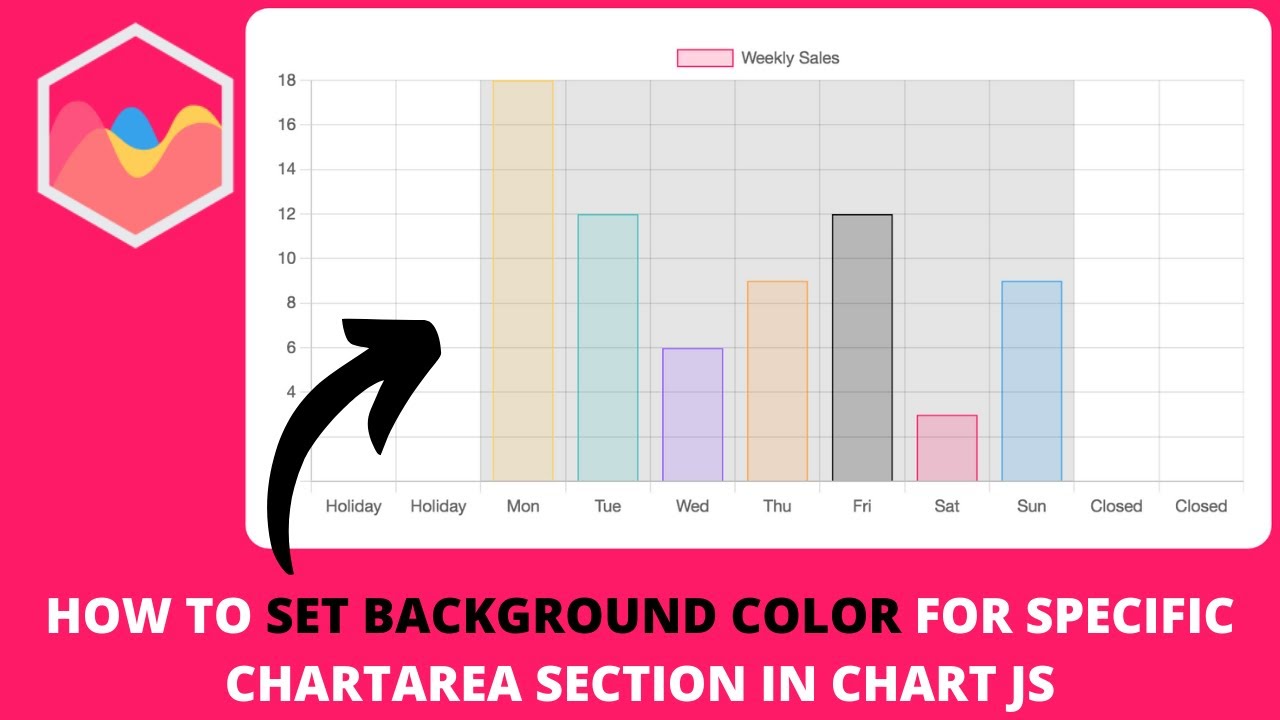
Chart Js Background Color Not Working Spectacular Breathtaking Splendid
chart js background color not working. Chart.js canvas background configuration consists of setting options to control the visual appearance of the chart area. Hello everyone, backgroundcolor property does not work in version 2.9.4 line type graph, mainly the opacity is not seen

chart js background color not working In some use cases you would want a background image or color over the whole canvas. // syntax for a basic chart.js background plugin chart.plugins.register( Expected behavior backgroundcolor should work, just like adding a backgroundcolor to the datasets e.g.












When There Is Error I Want To Display Red.
In horizontal bar graph, when values are fetched after response from an api, sometimes the data on graph doesn't show up. In some use cases you would want a background image or color over the whole canvas. Expected behavior backgroundcolor should work, just like adding a backgroundcolor to the datasets e.g.
I Tried To Change The Background Color To This Backgroundcolor['Green'] It Shows The Color But The Color In The Graph Changes To Color.
Chart.js canvas background configuration consists of setting options to control the visual appearance of the chart area. I want to show the color of the legend. Hello everyone, backgroundcolor property does not work in version 2.9.4 line type graph, mainly the opacity is not seen
// Syntax For A Basic Chart.js Background Plugin Chart.plugins.register(
I want to set background color to specific chart portion based on event in graph data. We can implement the custom plugin through which we can provide the color or the image as the background for the canvas area.
Leave a Reply