Chart Js Colors Foremost Notable Preeminent
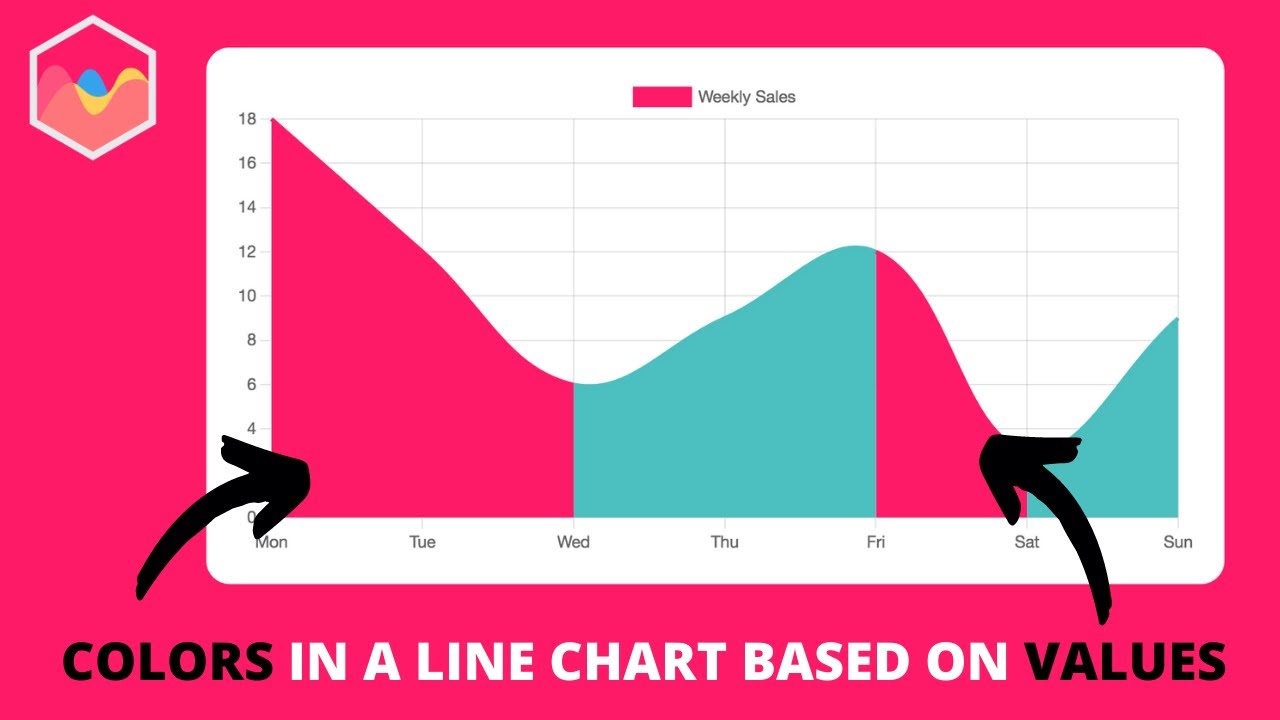
chart js colors. Chart.js will use the global default color, if you haven’t specified any color and if the chart needed color. Your_color, }, // changing the label colour.

chart js colors I'm using chartjs in a project i'm working on and i need a different color for each bar in a bar chart. Chart.js will use the global default color, if you haven’t specified any color and if the chart needed color. When supplying colors to chart options, you can use a number of formats.












Here's An Example Of The Bar Chart Data Set:
Var barchartdata = { labels: We can simply change some properties in the options configuration so that it shows the desired output. Using these colors, the appearance and visuals of the chart are been.
In This Article, We Will Discuss How Can We Change The Label Colors And Legends Colors In Our Chart Using Chart.js.
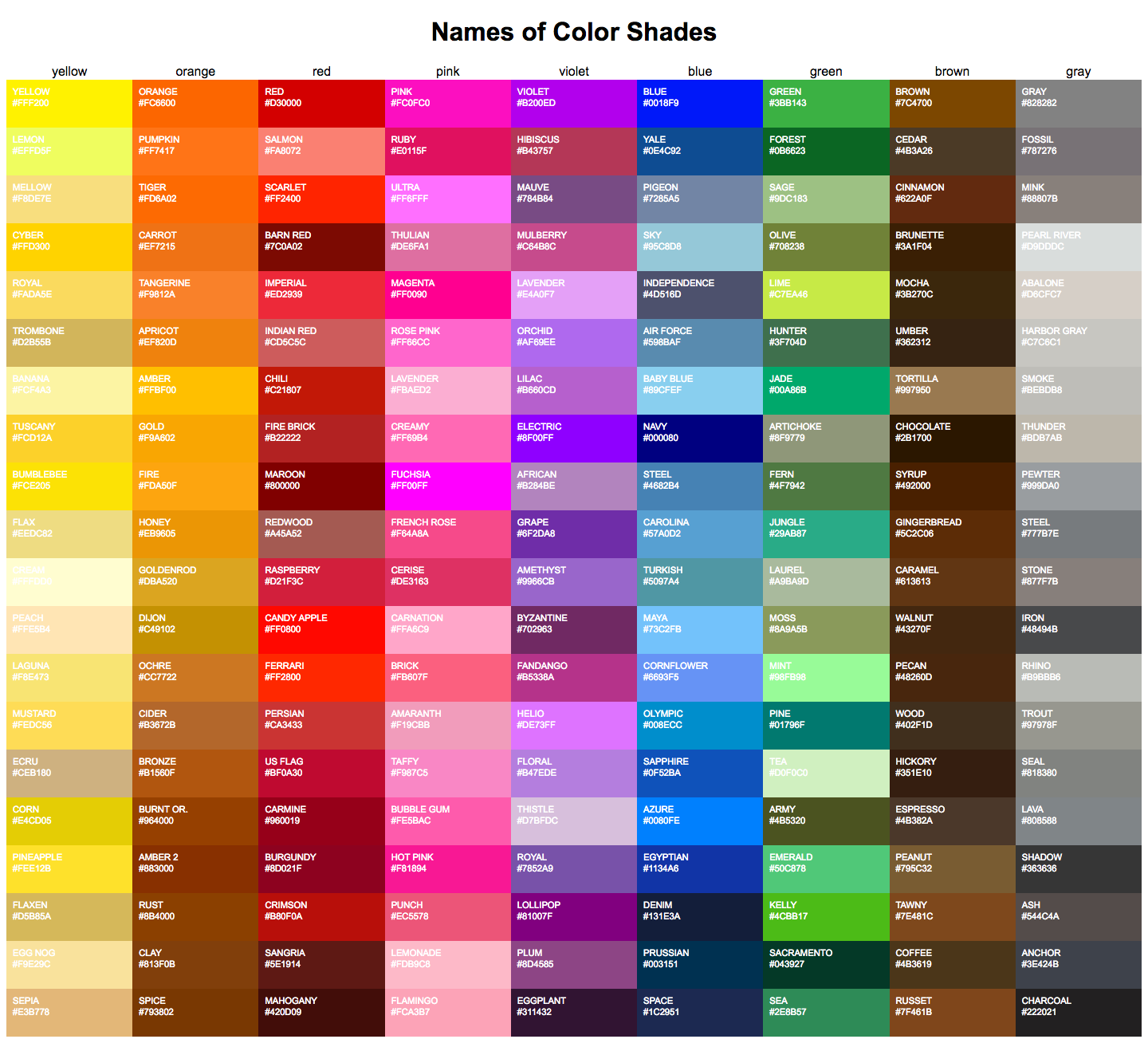
Chart.js general colors mainly provides a set of vibrant appealing colors to the chart elements. You can specify the color as a string in hexadecimal, rgb, or. For textual elements, you can change the font color.
The Utils File Contains Multiple Helper Functions That The Chart.js Sample Pages Use To Generate Charts.
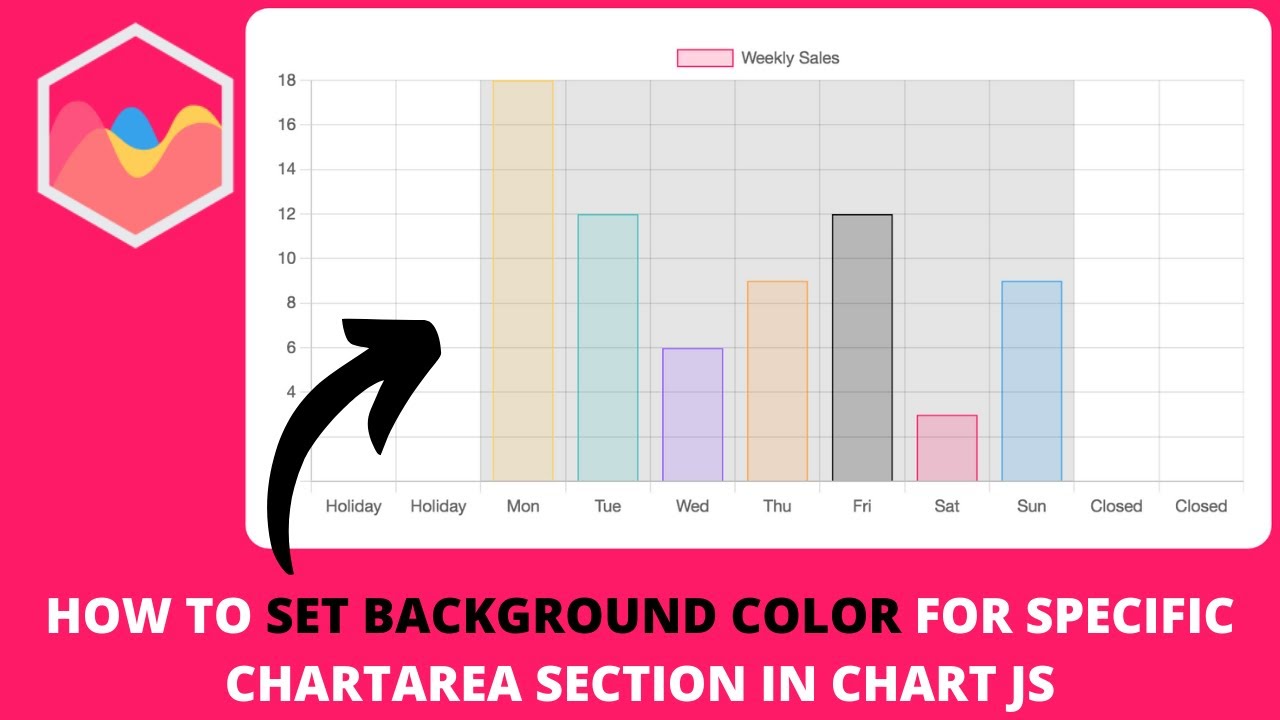
The following table provides the 3 color options that are stored in chart.defaults −. Charts support three color options: Also, you can change the whole canvas background.
Chart.js Will Use The Global Default Color, If You Haven’t Specified Any Color And If The Chart Needed Color.
{ // changin the lagend colour. When supplying colors to chart options, you can use a number of formats. I'm using chartjs in a project i'm working on and i need a different color for each bar in a bar chart.
Leave a Reply