Chart Js Doughnut Width And Height Assessment Overview
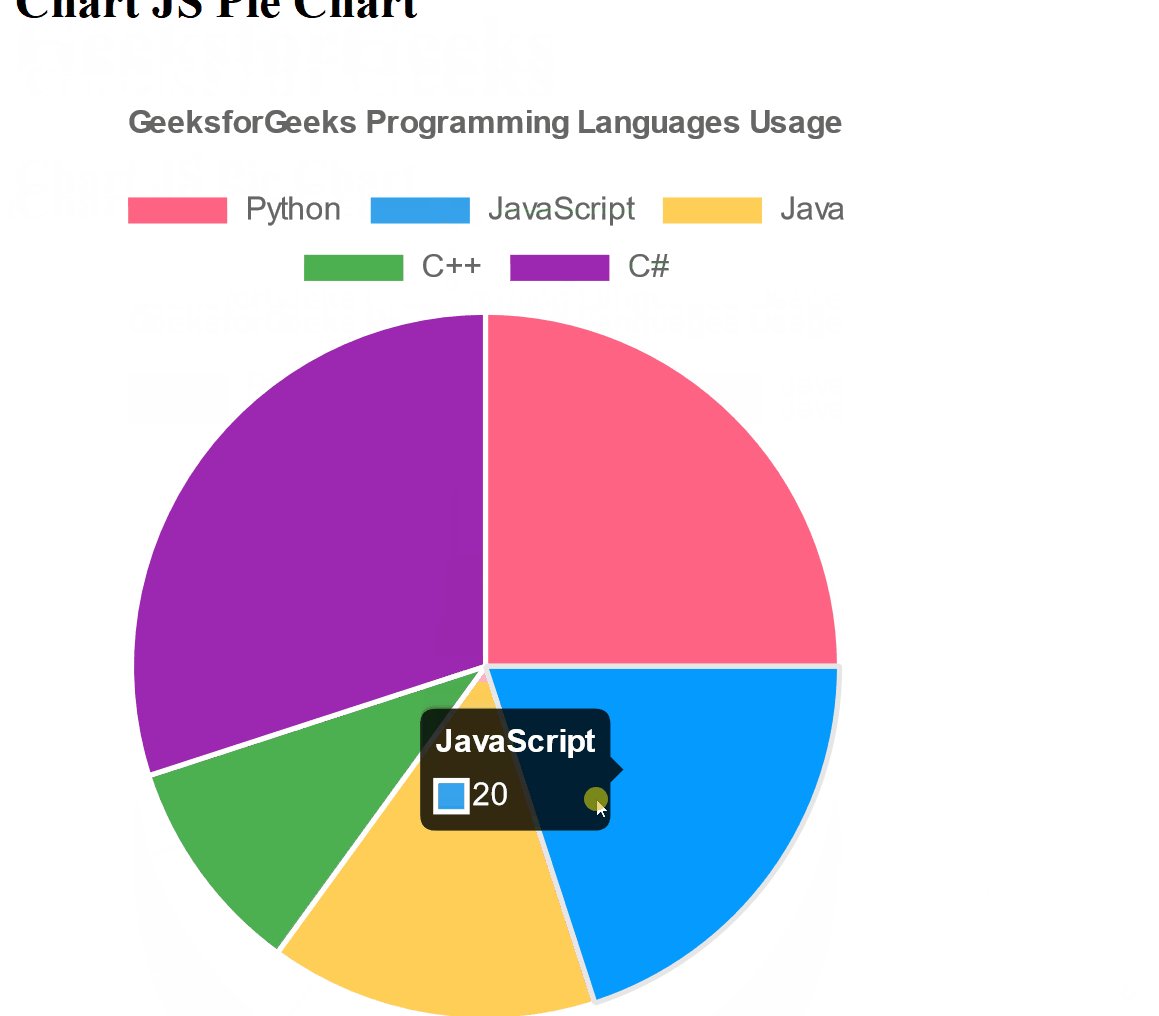
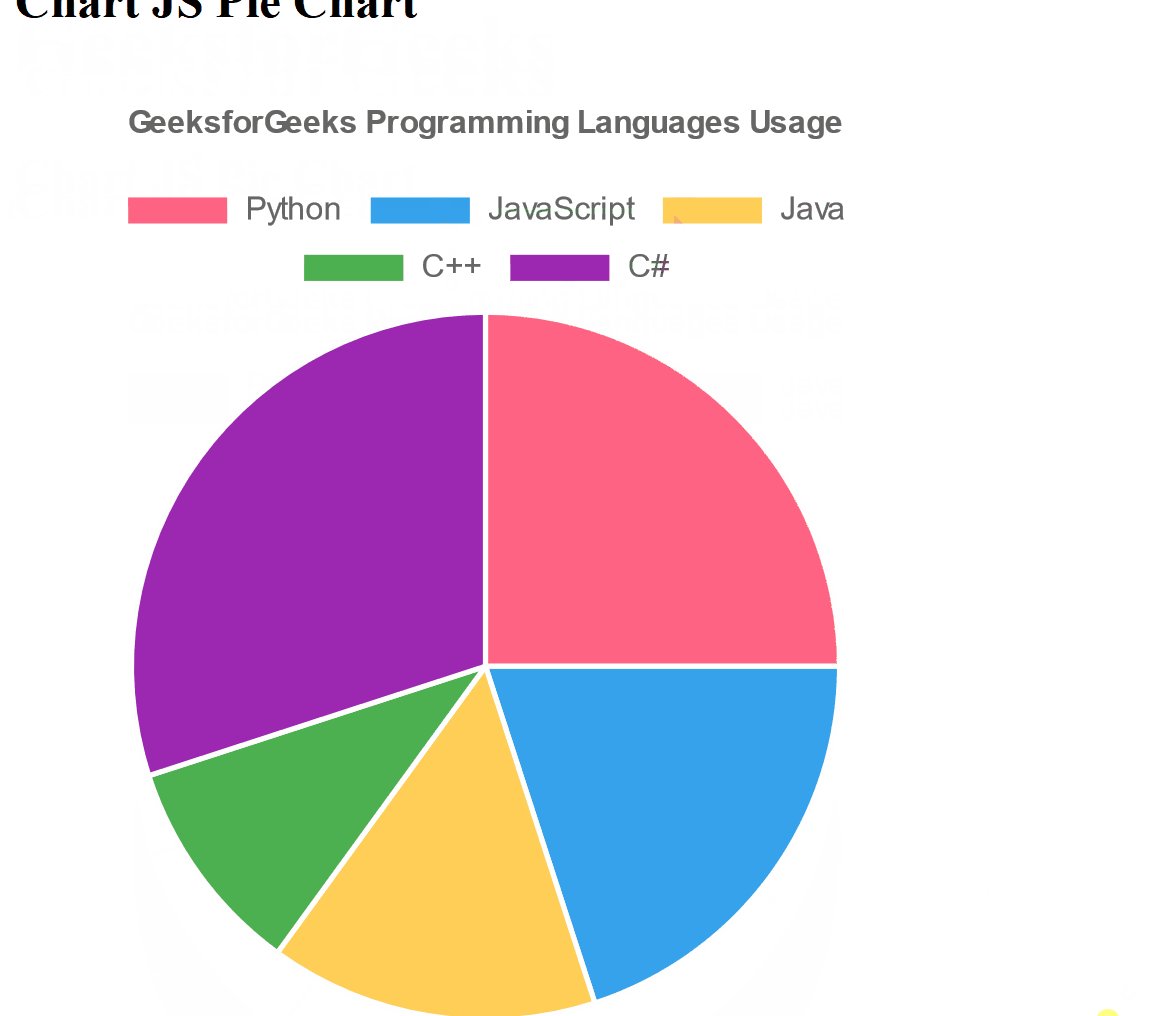
chart js doughnut width and height. The pie chart is the classic circular statical graphic that divides or splits the circle into slices to display the data proportions. Doughnut charts are widely used for representing data in a circular format that allows users to compare the proportions of different categories.

chart js doughnut width and height To use chart.js you have to include the cdn link in your html. Doughnut charts are widely used for representing data in a circular format that allows users to compare the proportions of different categories. Pie and doughnut charts are probably the most commonly used charts.


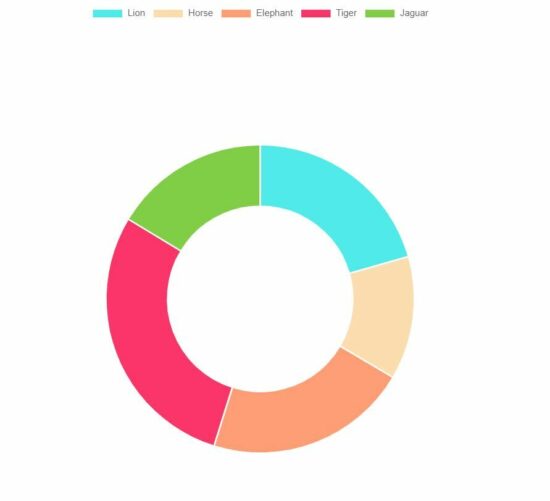
![[Chartjs]How to use two datasets in chart.js doughnut chart Chart Js Doughnut Width And Height](https://i.stack.imgur.com/1YPw4.png)

![[Chartjs]How to use two datasets in chart.js doughnut chart Chart Js Doughnut Width And Height](https://i.stack.imgur.com/GJDv8.png)






They Are Divided Into Segments, The Arc Of Each Segment Shows.
Include the following code after the html and chart js file include. Chart.js provides a few options to enable responsiveness and control the resize behavior of charts by detecting when the. Try to play with percentageinnercutout :
Doughnut Charts Divided Into Various Segments In Which The Arc.
Pie and doughnut charts are probably the most commonly used charts. Using the doughnut, the visualization of hierarchical data is done easily to show the proportions and relationships in which the whole. Chart.js doughnut chart is one of the most used charts to represent the data sets.
It Should Vary The Thickness.
We can use the cutout percentage property to accomplish this task. You can control width and height of the donut chart with css as following: To use chart.js you have to include the cdn link in your html.
Doughnut Charts Are Widely Used For Representing Data In A Circular Format That Allows Users To Compare The Proportions Of Different Categories.
The pie chart is the classic circular statical graphic that divides or splits the circle into slices to display the data proportions.
Leave a Reply