Chart Js Grid Lines Dashed Foremost Notable Preeminent
chart js grid lines dashed. You can edit your dataset display in your chart options : So that the dotted lines are dots?

chart js grid lines dashed 1👍 by looking at the source code, i gathered that for some reason y.grid.tickborderdash option only applies to the. I have been trying to achieve dashed gridlines for the line chart, and i do not see any property in the gridline configuration which would allow me to do this (similar to. You can edit your dataset display in your chart options :












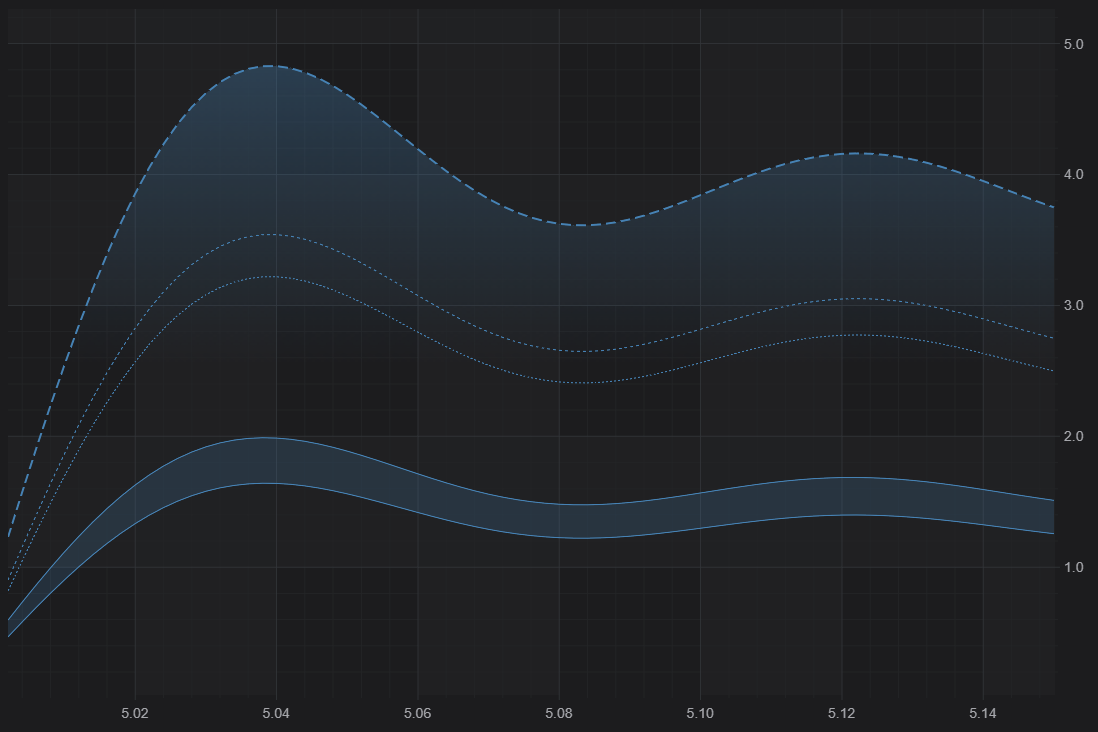
Using Helper Functions To Style Each Segment.
Gaps in the data ('skipped') are set to dashed lines and. So that the dotted lines are dots? 1👍 by looking at the source code, i gathered that for some reason y.grid.tickborderdash option only applies to the.
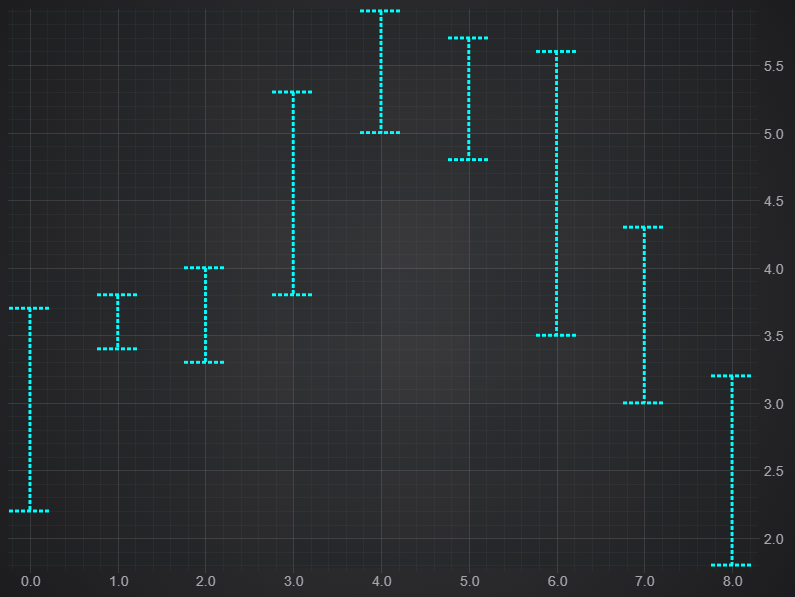
I Am Developing A Chart In Chart.js And I Want To Show Dotted Gridlines Like Shown In The Image.
The option is called borderdash. I have been trying to achieve dashed gridlines for the line chart, and i do not see any property in the gridline configuration which would allow me to do this (similar to. You can edit your dataset display in your chart options :
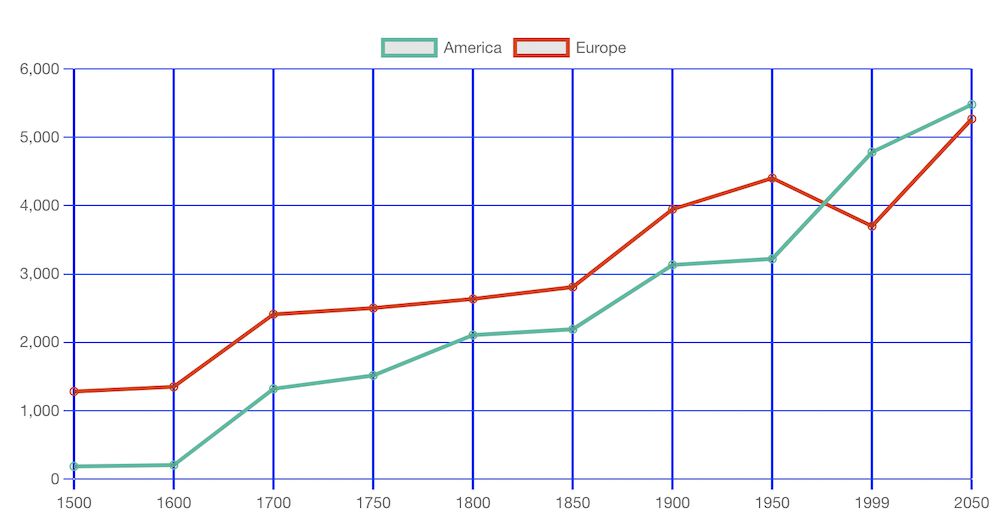
There Are Settings To Control Grid Lines And Ticks.
{ // the following will affect the vertical lines (xaxe) of your dataset. 14 rows there are a number of options to allow styling an axis. In this case, the y axis.
You Can Edit Your Dataset Display In Your Chart Options :
Is it even possible to created dashed. This sample shows how to use scriptable grid options for an axis to control styling.
Leave a Reply