Chart Js On Hover Show Data Conclusive Consequent Certain
chart js on hover show data. ['jan 01', 'jan 02', 'jan 03'], datasets: What i'd like is the following:

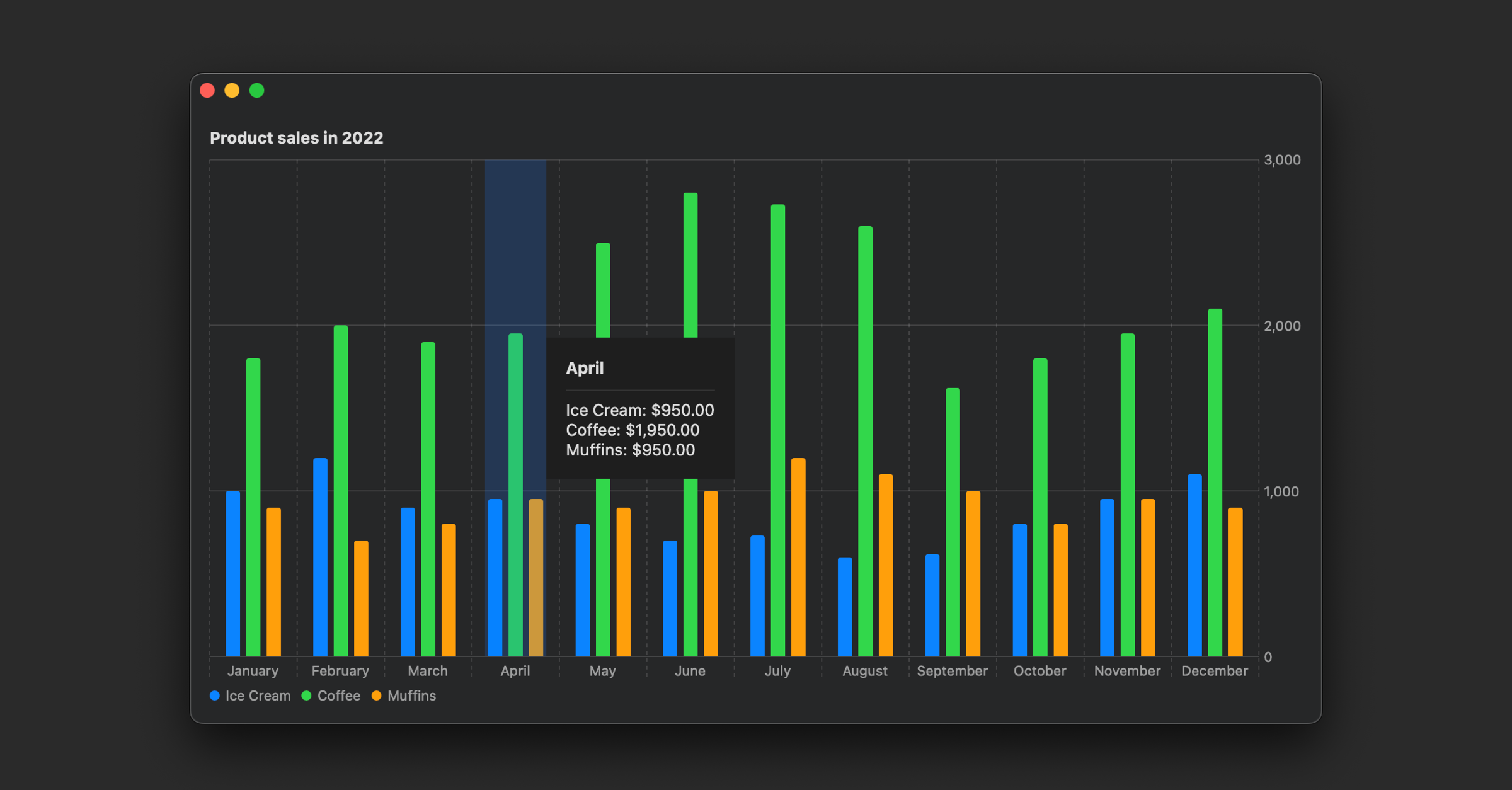
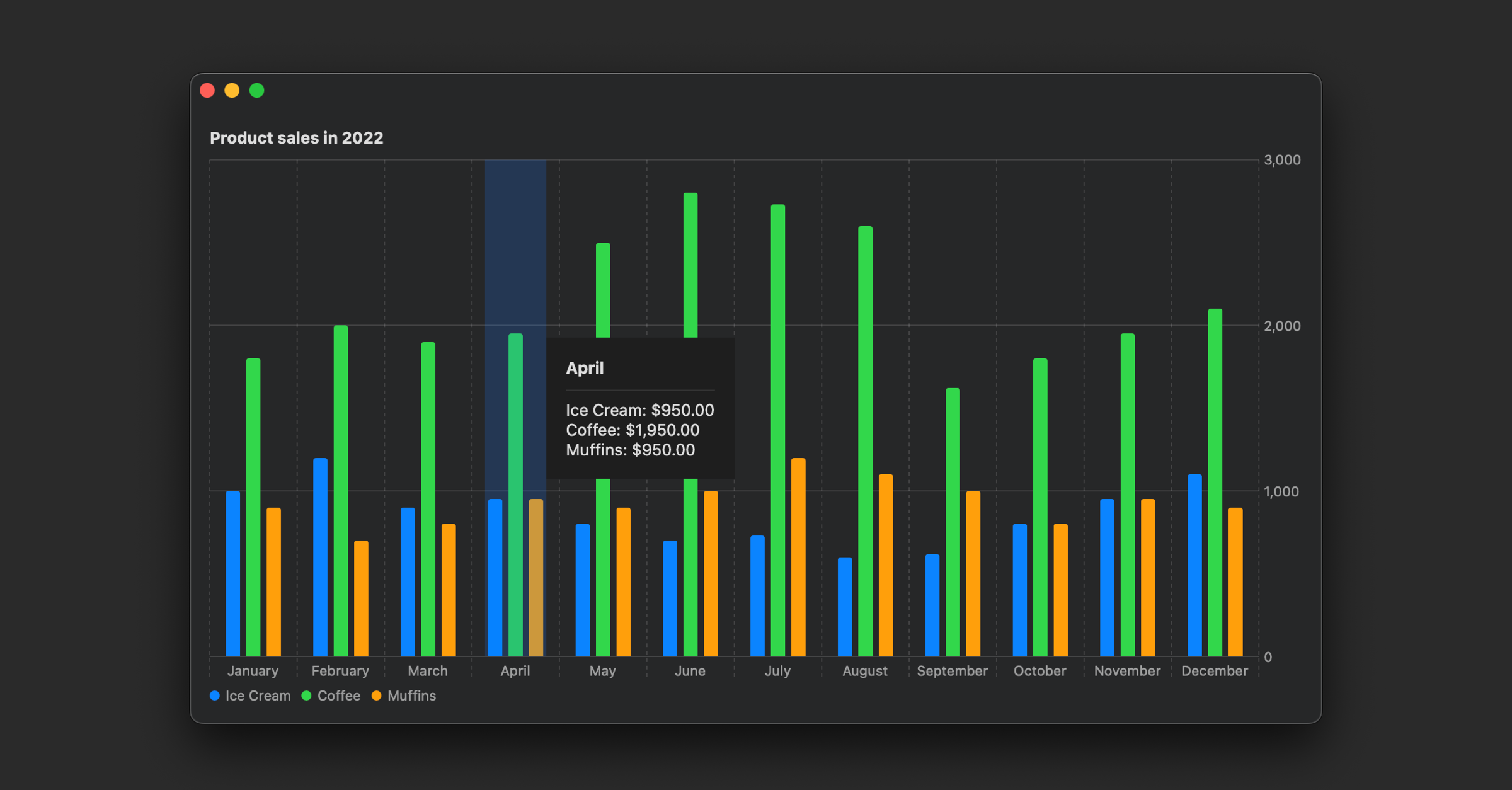
chart js on hover show data Currently, if you hover near a data point, it will display the label/value for that point. This code demonstrates how to display data on a pie chart using html, css, and javascript with the chart.js library. What i'd like is the following:












This Will Display Values On The Chart On Top Or Bottom Of The Chart Area.
I'm a new to chart js, i want to display a text when the mouse hovers over a vertical bar, in addition to the information. Var chart = new chart(ctx, { type: Currently, if you hover near a data point, it will display the label/value for that point.
['Jan 01', 'Jan 02', 'Jan 03'], Datasets:
This code demonstrates how to display data on a pie chart using html, css, and javascript with the chart.js library. What i'd like is the following: By default, these options apply to both the hover and tooltip interactions.
Otherwise, You Can Loop Through The Points / Bars Onanimationcomplete And Display The Values.
When you hover anywhere on the chart, it will. There is an official plugin for chart.js 2.7.0+ to do this: The html structure includes a canvas element.
The Same Options Can Be Set In The Options.hover.
How to display text or values on hover in chart jsin this video we will explore how to display text.
Leave a Reply