Chart Js Stacked Bar Codepen Foremost Notable Preeminent
chart js stacked bar codepen. Bar charts can be configured into stacked bar charts by changing the settings on the x and y axes to enable stacking. Bar charts can be configured into stacked bar charts by changing the settings on the x and y axes to enable stacking.

chart js stacked bar codepen In codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. With the new version of chartjs, you need to set the indexaxis to ‘y’, and set the x and y scales to stacked. With the new version of chartjs, you need to set the indexaxis to 'y', and set the x and y scales to stacked.












Bar Charts Can Be Configured Into Stacked Bar Charts By Changing The Settings On The X And Y Axes To Enable Stacking.
Stacked bar charts can be used to. Bar charts can be configured into stacked bar charts by changing the settings on the x and y axes to enable stacking. With the new version of chartjs, you need to set the indexaxis to ‘y’, and set the x and y scales to stacked.
In Codepen, Whatever You Write In The Html Editor Is What Goes Within The Tags In A Basic Html5 Template.
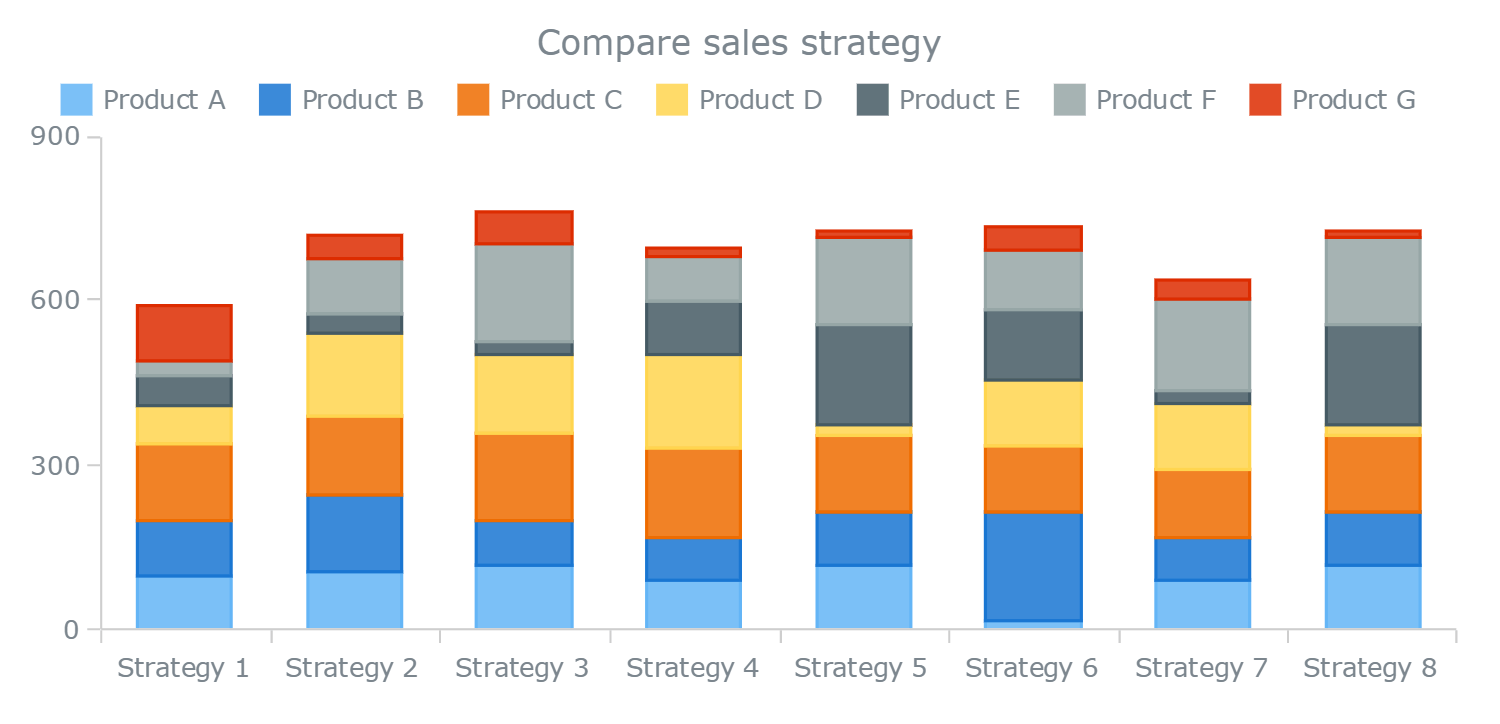
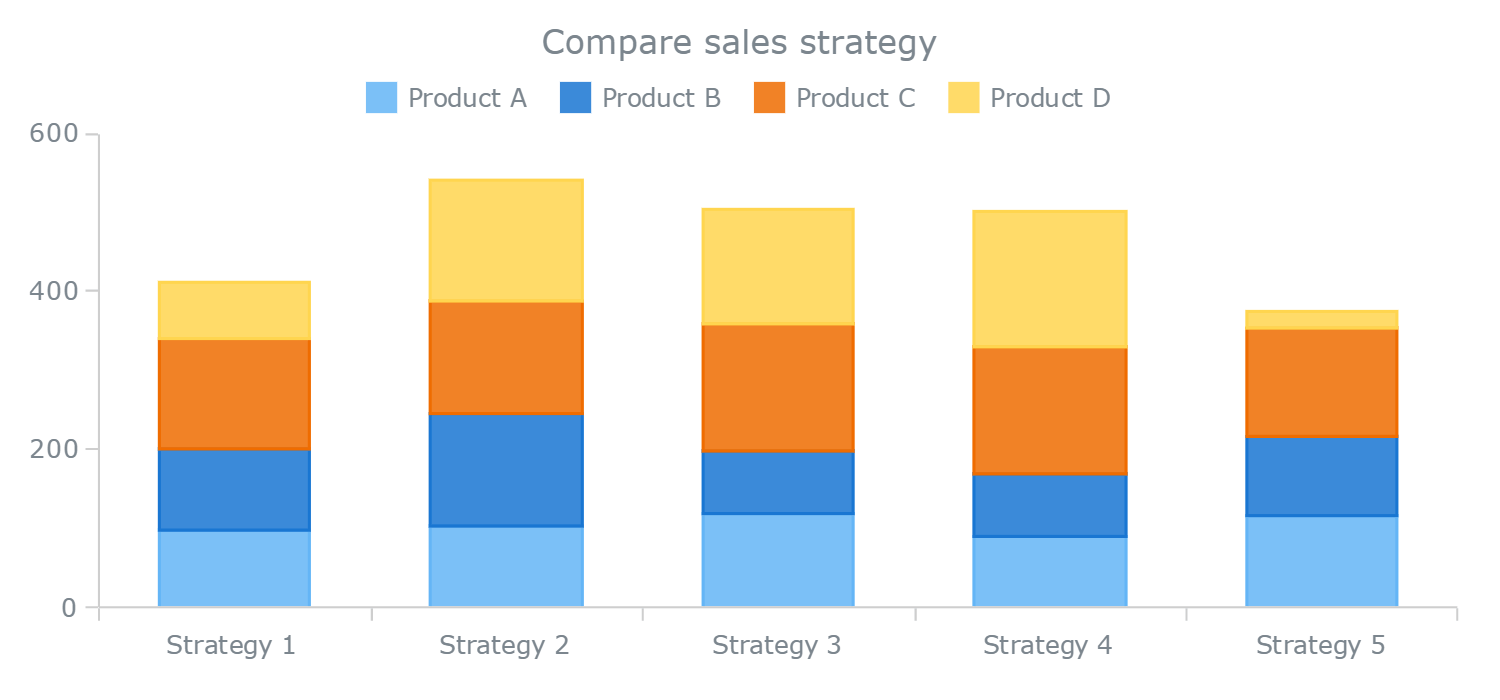
With the new version of chartjs, you need to set the indexaxis to 'y', and set the x and y scales to stacked. # stacked bar chart config setup actions const config = { type: This demo shows how you can use graph’s chart js in order to arrange four sets of stacked columns.
Leave a Reply